About

Hi, I'm Pranshu. Most people call me Pk. I have been honing my skills in AI, Blockchain & Writing as an effort to change careers. I am interested in working for companies at the intersection of AI and Blockchain technology that are building a future I believe in.
I am passionate about writing, startups, AI, SaaS, personal finance, investing, economics, Bitcoin, decentralized blockchains and many more. I have a strong developer background from a portfolio of project and working at a fast-pace startup. My idols are Naval Ravikanth, Marcus Aurelius & Seneca.
I am not tied to a specific programming language and frameworks; I am a self-motivated learner continually expanding my programming knowledge. I am currently working with JavaScript (including Next & React), Node.js, Python, Solidity (including hardhat), HTML, CSS (including frameworks), and Git. Take a look through my projects below, browse my github, download my CV, and contact me if you would like to talk!
Select Projects
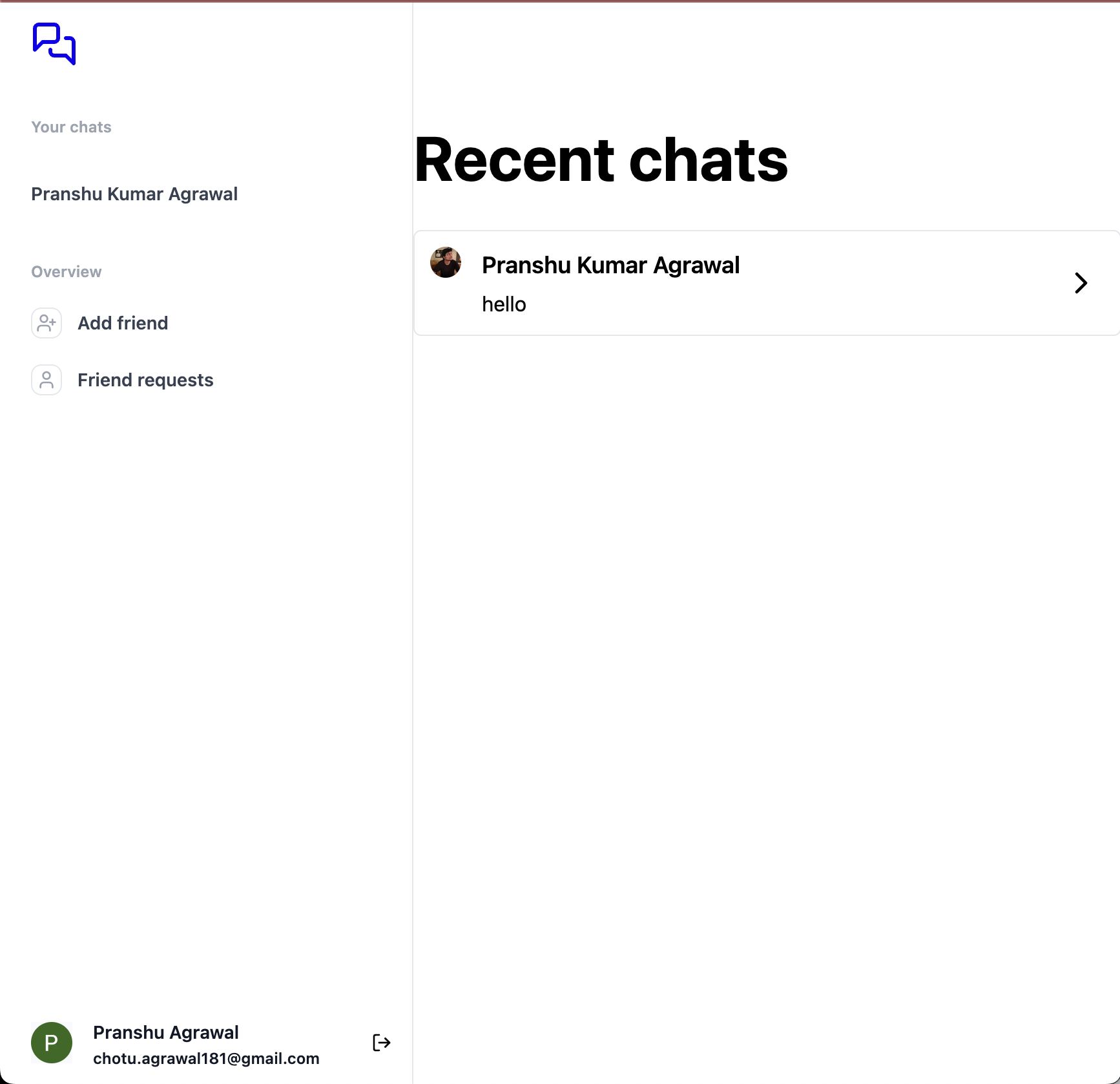
A Realtime chat application built using T3 stack
- A realtime messaging app built using T3 stack i.e. NextJs, Typescript, TailwindCSS. User can login and send message requests via email. The Database used is Redis because of the built-in cache feature which gives the realtime access.
- Next.js frontend framework used.
- TailwindCSS framework implemented for UI.
- Redis DB using Redis API.
- Google OAuth implemented.
- Performant database queries with Redis
- Google OAuth is integrated in the app that let's user sign-in with their Google account with just a few clicks.
- Responsive UI built with TailwindCSS, Icons used from Lucide package.
Build your custom T-Shirt using AI and view/download it in 3D in realtime.
- A ThreeJS powered 3D product website infused with the power of artificial intelligence! using ChatGPT.
- Color Picker for choosing color & realtime view of the changing of colour.
- File Upload functionality to use custom logo/design.
- CHATGPT integration to run custom queries to make unique design
- Download feature to export your unique design and share it with the world
- ThreeJS & Framer-Motion used for animation in the website.
- TailwindCSS framework implemented for UI.
An AI powered web application that summarises any website using ChatGPT model
- Summarize Websites with ChatGPT-4. Save your reading time with "Summarize", an open-source summary generator that transforms lengthy articles into short and accurate summaries.
- React.js framework used for building the frontend.
- TailwindCSS framework implemented for UI.
- Rapid API is integrated for backend task.
- Local storage feature implemented using Redux Toolkit.
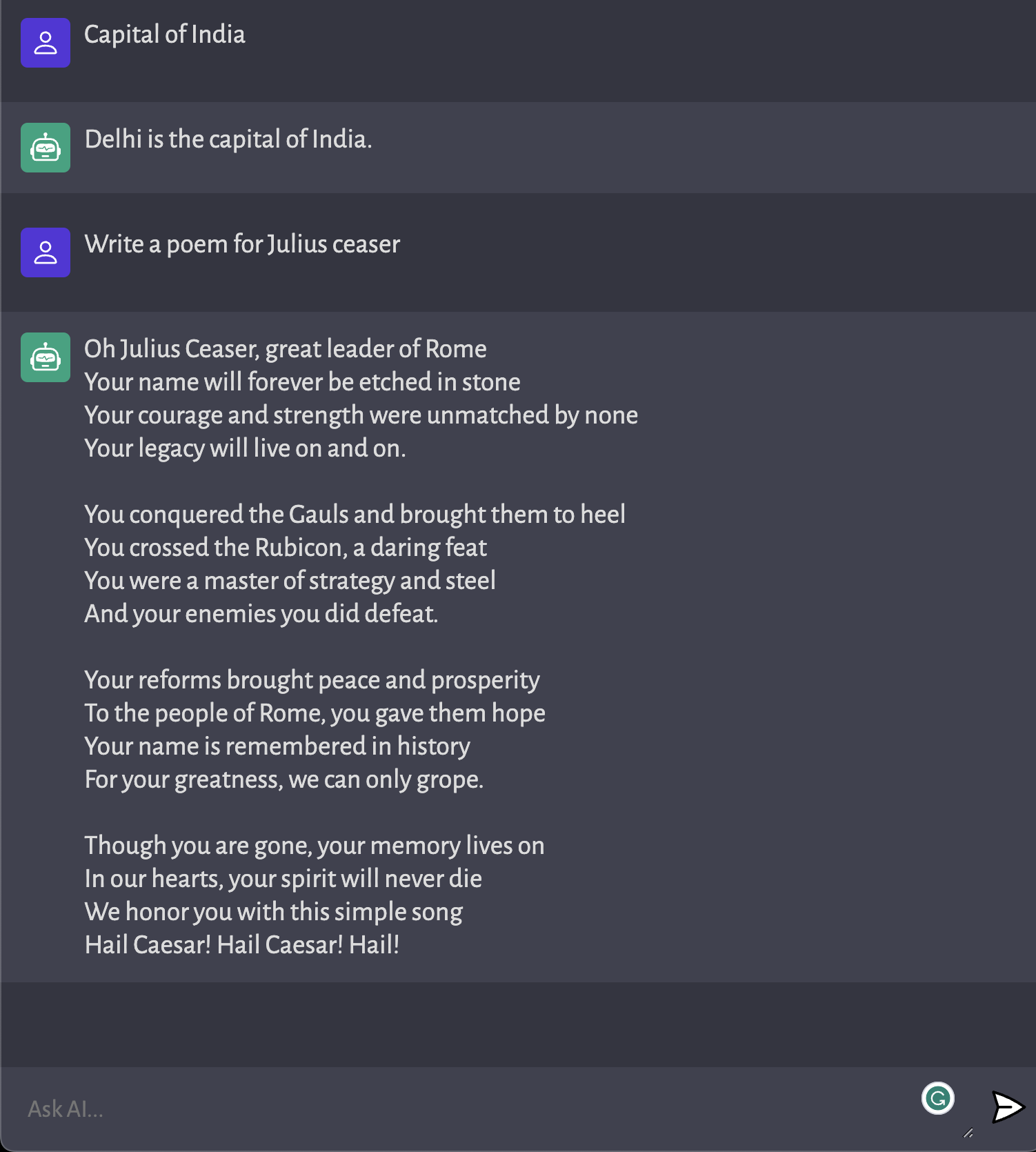
A ChatGPT Clone built using only HTML, Javascript & CSS
- This site is entirely built using VanillaJS.
- Write your query and get answers from ChatGPT.
- Powered by OpenAI API in the backend.
- Custom CSS used for ChatGPT like UI.
Portfolio
Portfolio website built using HTML, JS & CSS.
- Website for showcasing recent projects, CV, social profiles & to contact.
- Plain JS for frontend framework used.
- Custom CSS for UI.
- FormSpree used for contact-form.
- ReCaptcha integrated to prevent spam.
A Decentralized App on Ethereum Blockchain
- Decentralized Application that lets you transact on the Ethereum Blockchain
- React.js frontend framework used.
- TailwindCSS framework + custom CSS.
- Giphy API integrated that lets to automatically generate GIF while sending ETH.
- Smart Contract Deployed on Sepolia Testnet of Ethereum.
Web application to Track trending Crypto News & Currencies
- Get latest crypto related stats & news around the clock.
- React.js frontend framework used.
- TailwindCSS framework + custom CSS.
- For info. grab Rapid API is being used.
- Local storage implemented using Redux Toolkit.